SwiftUI - Fixed vs Dynamic Size Spacer
A spacer is an element that adds space between two components. If it is inside a stack layout then it expands along the stack axis else expands in both directions.
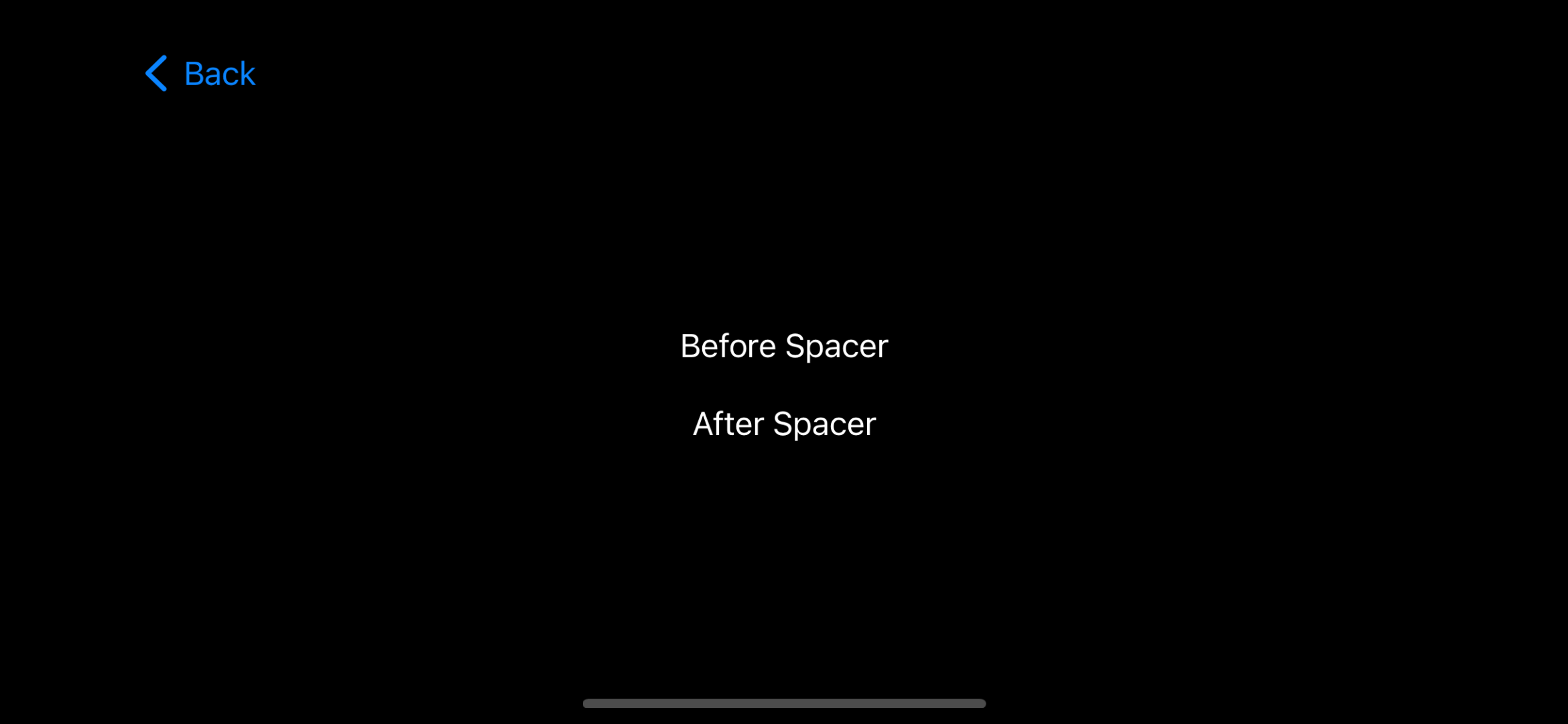
Fixed Size Spacer
Spacer is also a SwiftUI component and behaves similarly, So apply a frame modifier to set the height or width of Spacer.
1
2
3
4
5
VStack {
Text("Before Spacer")
Spacer().frame(height: 20)
Text("After Spacer")
}
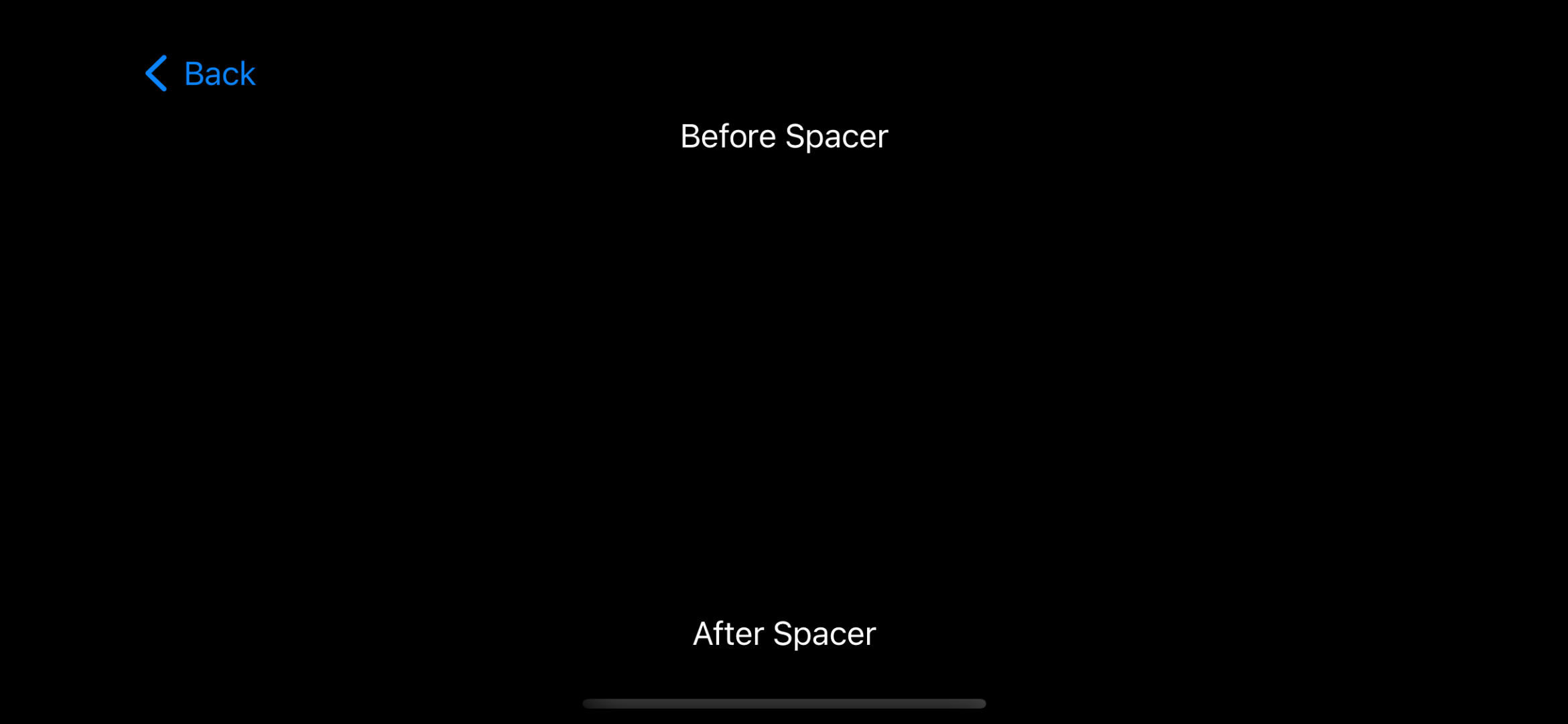
Dynamic Size Spacer
Imagine you’re building a layout with buttons. If you want to make sure the buttons have at least minimum space but can be distant based on available space then here is the minLength parameter:
1
2
3
4
5
VStack {
Text("Before Spacer")
Spacer(minLength: 20)
Text("After Spacer")
}
If you want to provide a range for the space length then the frame modifier needs to apply in the way .frame(minHeight: 20, maxHeight: 80)



Comments powered by Disqus.