Distribute iOS Beta Build (Scheme & Configurations)
🌑 Outline
Having multiple build configurations during the application’s development phase is a good practice. Customers can ask for both debug and release configuration builds. Beta and Alpha testing is an important phase of the application life cycle. Beta and Alpha builds might have different configurations from the release build. This blog explains one of the ways to handle this through an Xcode scheme.
🌥️ Why Scheme
Suppose you are working on an e-commerce application ShopTime. In the development phase, multiple backend environments need to support (Dev, QA, UAT, Release). The customer provides separate application icons to differentiate between the application build (Development, QA, Beta builds, etc.). These builds also have a unique bundle ID. The launch screens should also be different for each build so that users can easily identify the build.
Configuration can support multiple features however for this blog we will focus on the following:
- Bundle Identifier
- App Icon
- Launch Screen
- Backend URL
🌓 How To Create
Xcode supports multiple configurations in a single target. By default, Xcode provides debug and release configuration. Let’s start step by step the process:
⚡ Add a new configuration (Beta configuration)
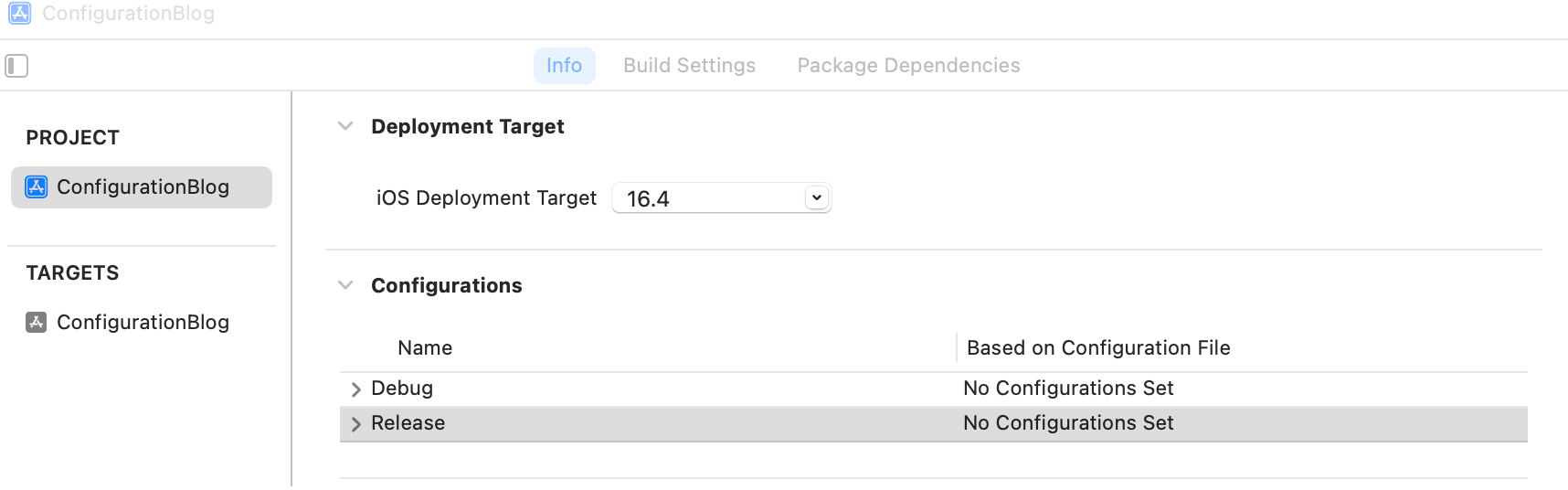
i) Navigate to the project setting 
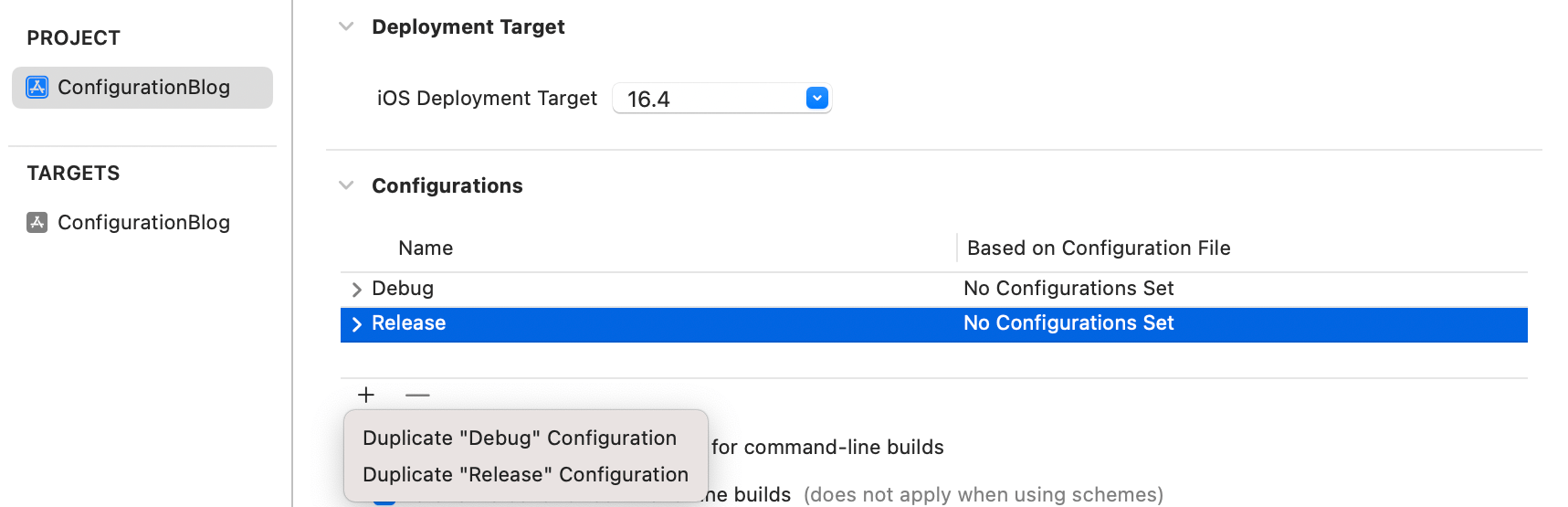
ii) Tap on the “+” button in the configuration section and duplicate the debug configuration(you can choose duplicate of release based on requirement). 
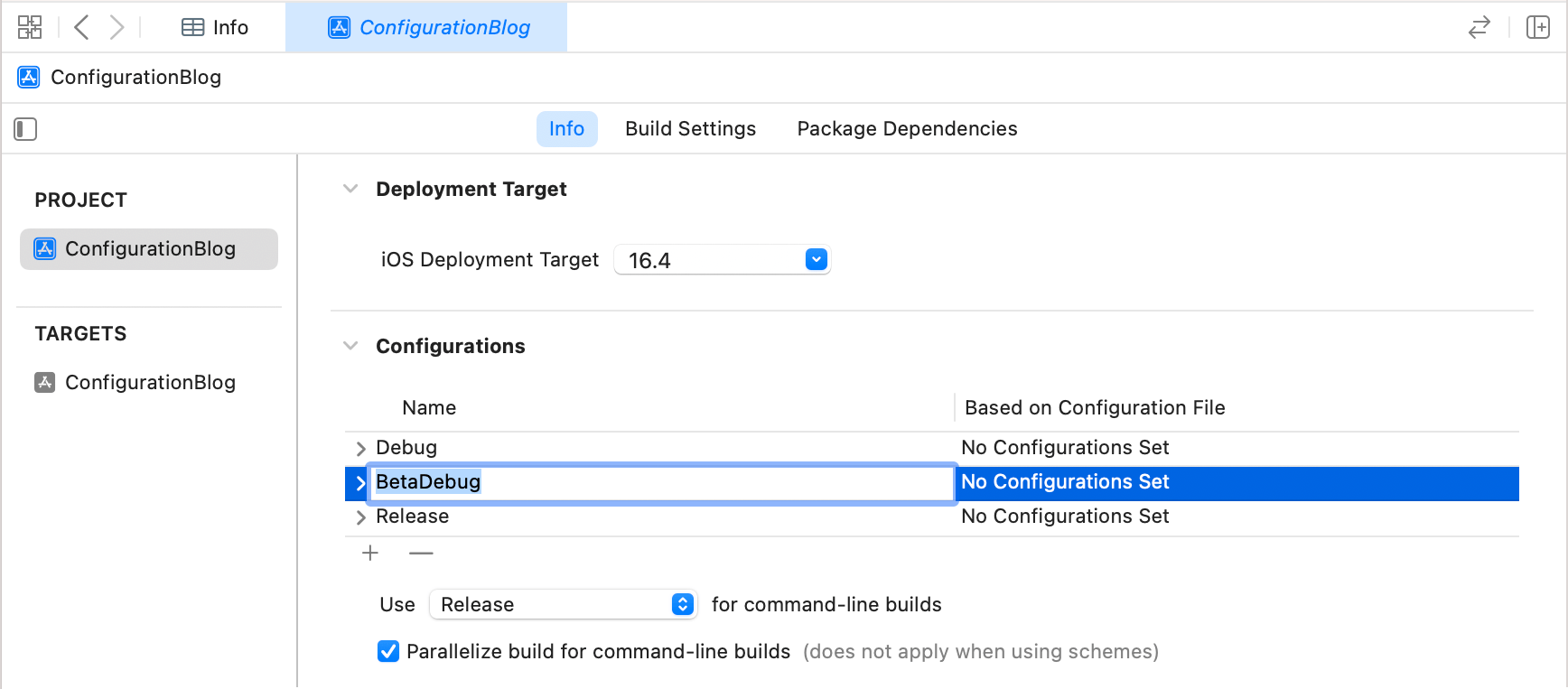
iii) Enter the name of the configuration (BetaDebug). 
⚡ Change product bundleid for BetaDebug
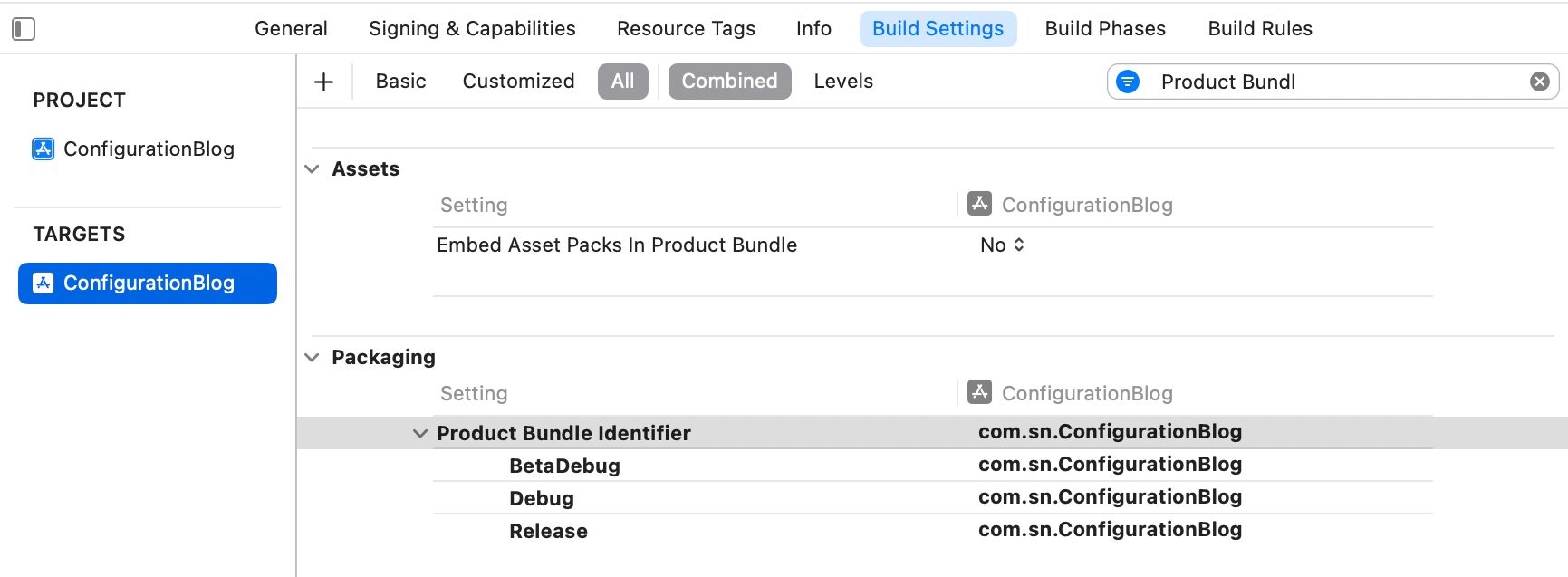
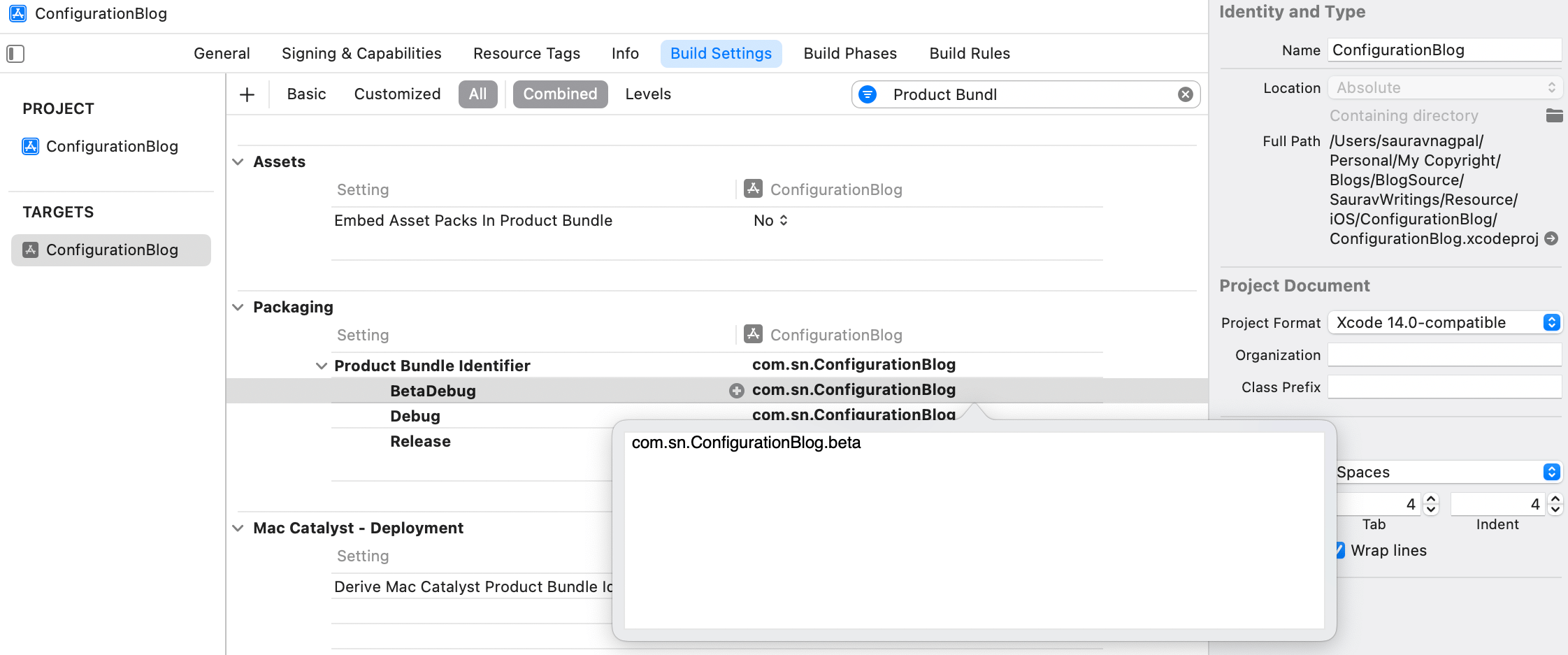
(i) Move to Target-> Build Setting-> Search(Product Bundle Identifier) 
(ii) Set the bundle identifier as per your requirement. 
⚡ Set a separate application icon for BetaDebug
i) Add a new AppIcon asset in Assets with a specific name(AppIconBeta). ![]()
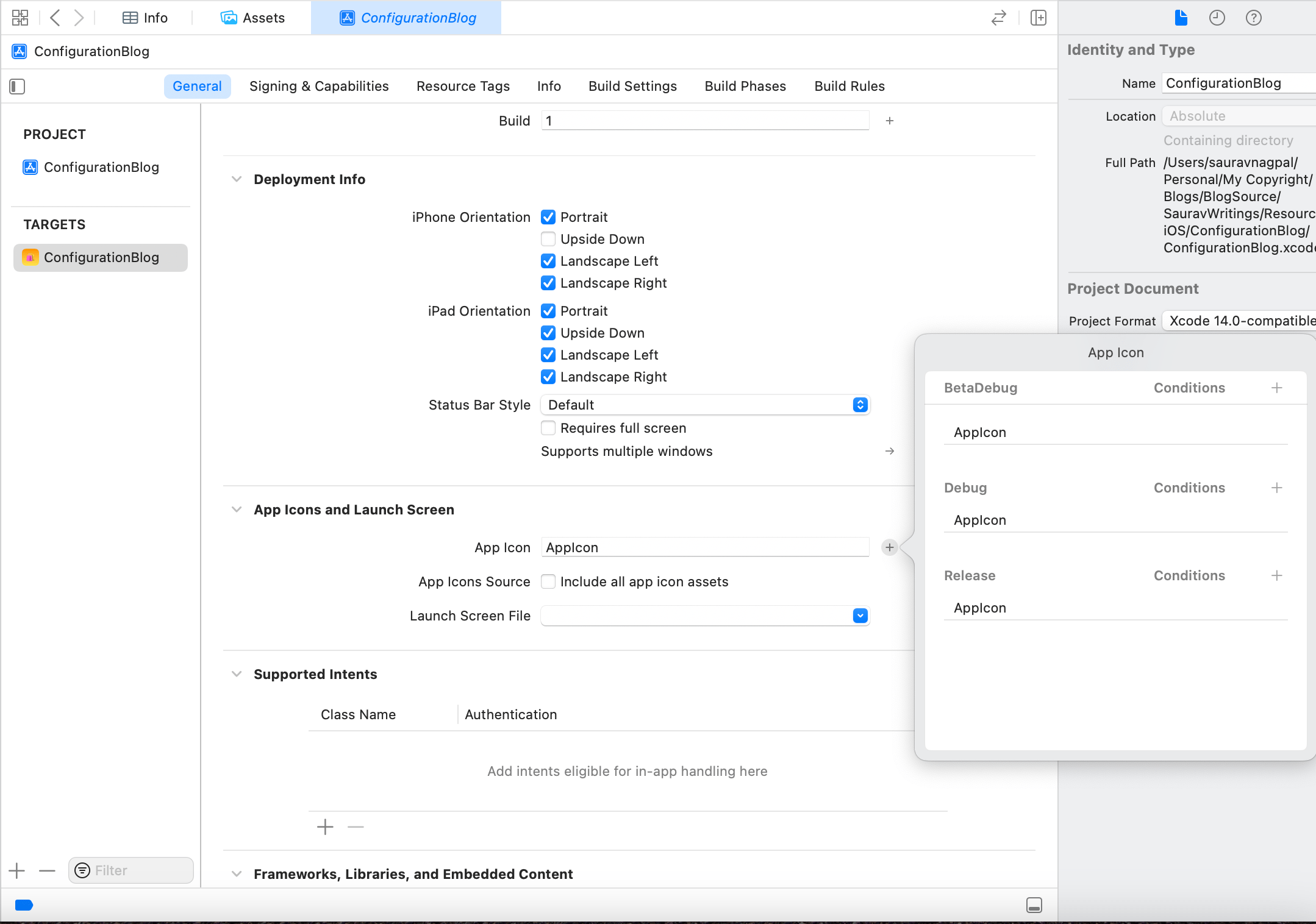
ii) Add AppIconBeta in the BetaDebug configuration. 
iii) Finally!, a separate application icon is set for BetaDebug. ![]()
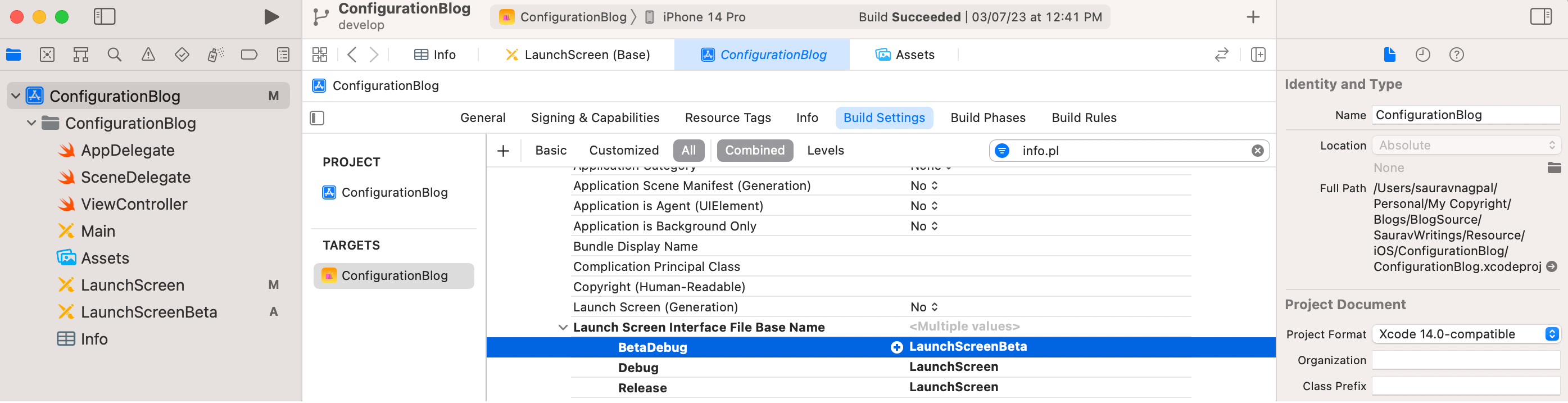
⚡ Set separate Launch screen for BetaDebug
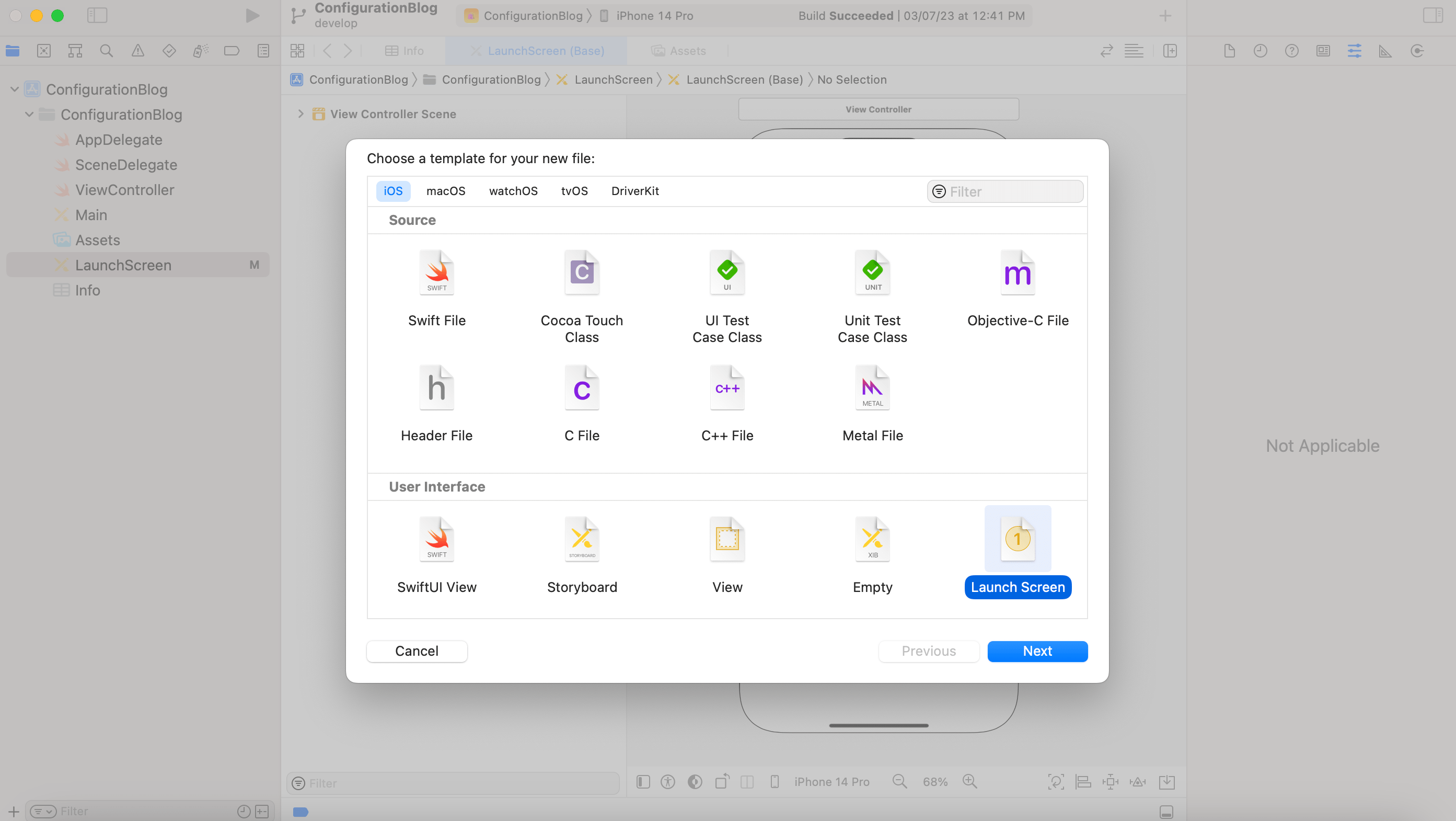
i) Add a new launch screen for Beta config. 
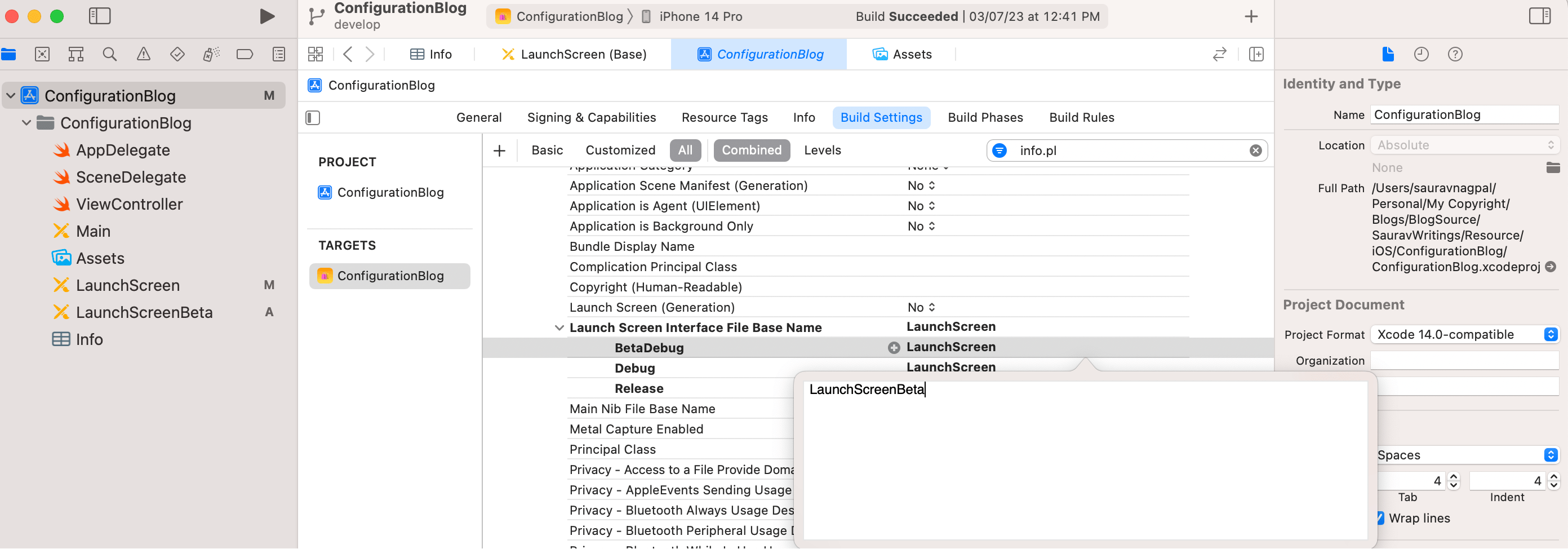
ii) Edit launch screen configuration for BetaDebug. 
iii) Finally!, a separate Launch screen is set for BetaDebug. 
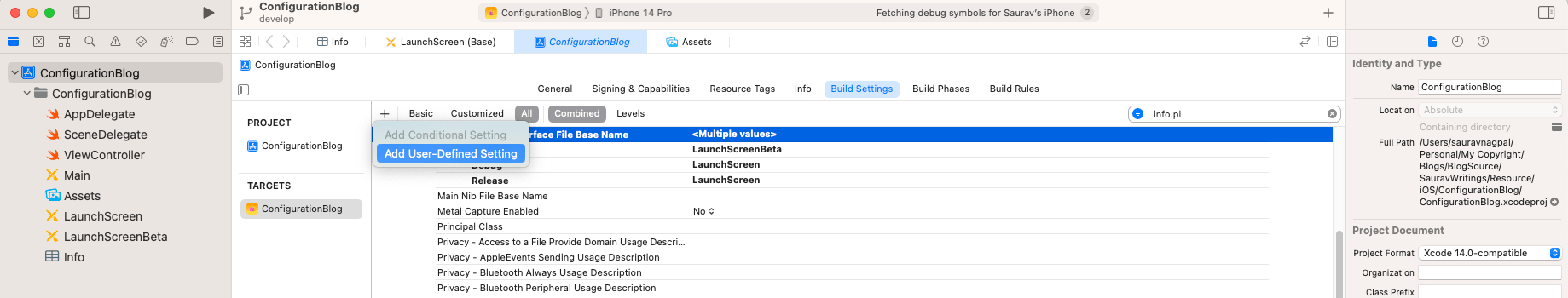
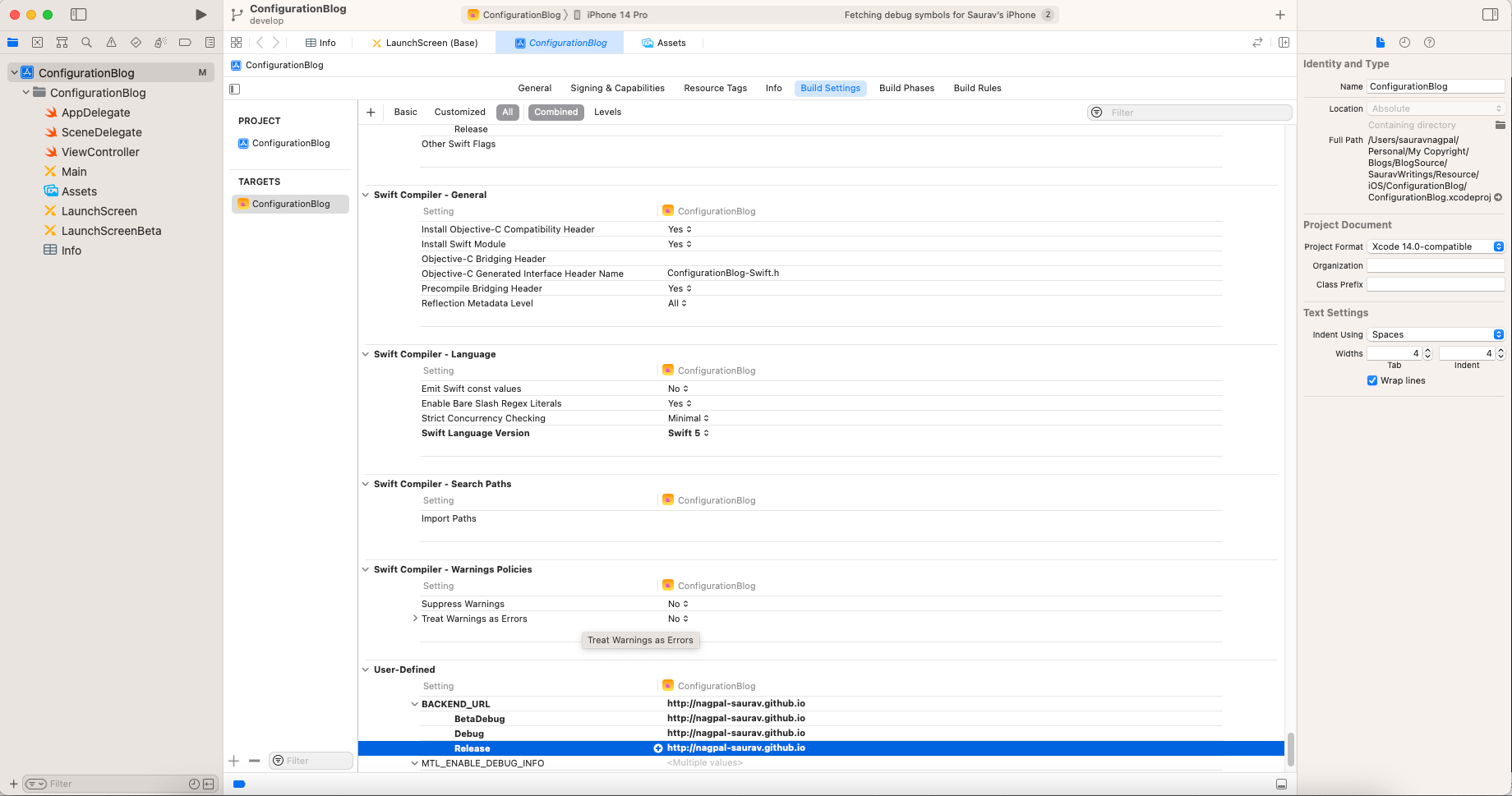
⚡ Add a user setting for the backend URL
(i) Add a new user-defined setting in the target setting. 
ii) Name the configuration “Backend_URL”(choose your own name) and change the URL string for BetaConfig. 
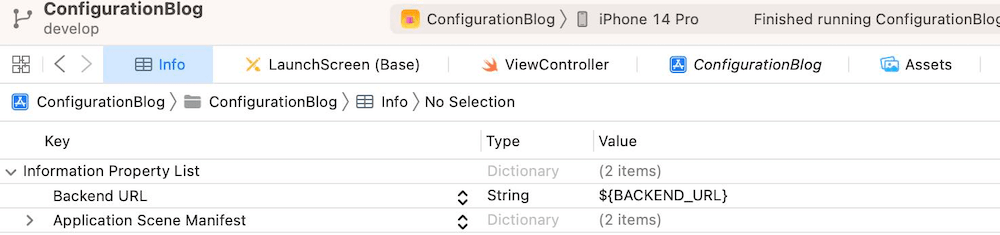
iii) Add the entry in info.plist for the backend URL. 
iv) Fetch the user-defined setting in the code.
1
2
3
if let urlString = Bundle.main.object(forInfoDictionaryKey: "Backend URL") as? String {
print(urlString)
}
🌕 Where to use
⚡ It can be used to handle code signing variation in the application build type like beta build, ad-hoc build, test build, etc. Each scheme will represent a building type.
⚡ It can be used to add configurations with respect to builds like backend URLs, API keys, etc.
🌚 Facts
⚡ Application Target is different from the scheme. A target may have multiple schemes. A target can be used to make variants of the application like pro features (No ads, offers).
Comments powered by Disqus.